
こんにちわ!かつやんです。
はてなブログのスマホアプリは記事の下書きにとても便利、特にスマホで撮影した写真がそのまま貼れるのでとても楽チン!
しかし2019年の6月中頃から、はてなブログのスマホアプリで記事を作成時画像を添付すると、クリックした際『拡大』されず『はてなフォトライフ』にとんでしまう使用になった様です。
【追記2020年6月以降は再度正常に戻りましたが、2019年6月~2020年迄の添付画像ははてなフォトライフに飛ぶ使用のままです。】
自分でクリックした場合は『はてなフォトライフ』の一覧に飛びますが、自分以外のユーザーがクリックすると初期設定上サンプル画像にとんでしまうという現象が起こります。
私も自分のスマホやPCからしか自分のブログをチェックをしなかったので先日まで気づきませんでした。
友人のタブレットで自分のブログを見た際にサンプル画像が出てきて気づきました。
自分の場合は『はてなフォトライフに』飛んでしまう為気づきにくく、はてなブログユーザーの記事をみているとまだこれに気づいていない・又は対処してない方が多くいらっしゃいます。
今回はこちらの対処方をお伝えします!
はてなブログのスマホアプリで画像を貼るとこうなる。
はてなブログのアプリで記事を書く方も多いですよね!特に写真はスマホから直接貼れるのでとても便利です。
早速ですが、スマホアプリからフォトライブラリから画像を選択して貼った場合、


この様に1番最後のタグが『image』になっています。
この『image』のまま保存した場合。
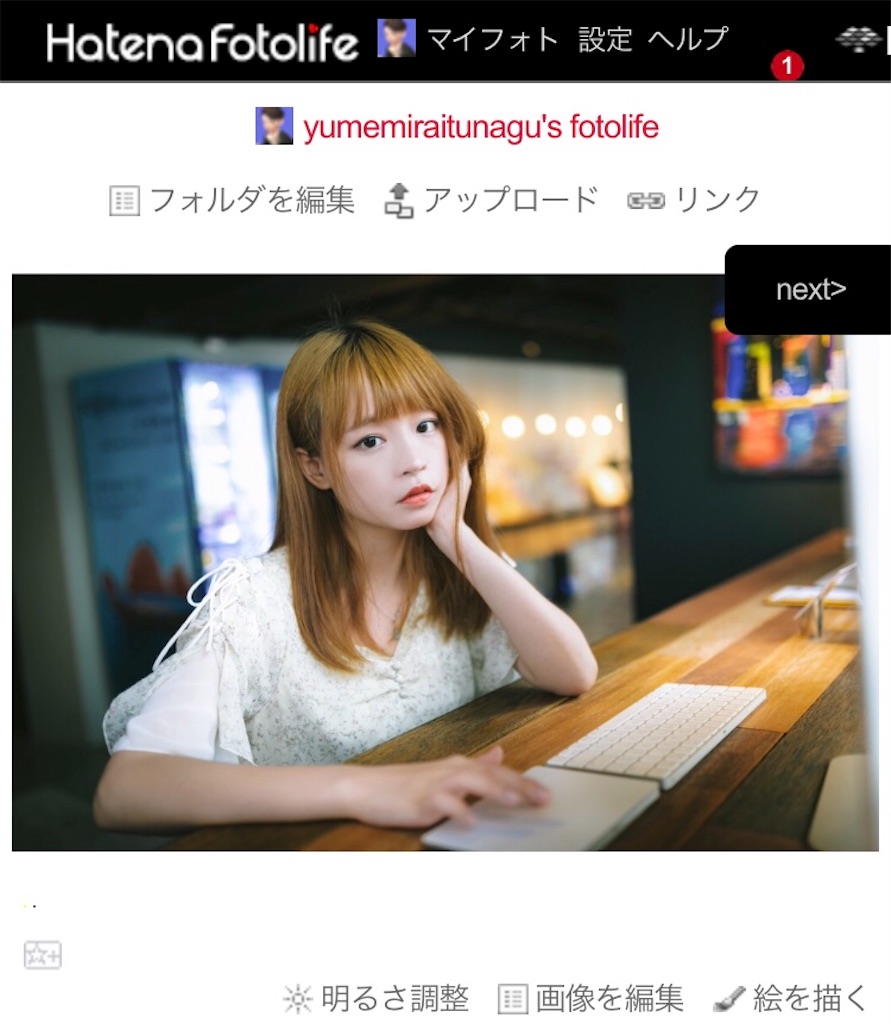
この画像をクリックすると拡大表示されず、
はてなフォトライフの画面に切り替わります。
自分で画像をクリックした場合は

この様にはてなフォトライフに保存した画像が確認できますが、初期設定では他人に非公開設定になっており、自分以外のユーザーがクリックした際は別のサンプル画面が表示されこの女性の画像は表示されなくなります。

サンプル画像はこんな感じ。
このフォトライフを全員に公開する場合は、はてなフォトライフの設定『公開範囲』で設定ができます。
しかしこのはてなフォトライフはこの記事やこのブログに使用した画像だけでなく、自身でアップロードしたデータや複数ブログ管理しているもの全て公開されてしまいます。
公開したくない場合は『公開範囲』を『自分のみ』に設定します。
私の場合複数ブログ管理をしているのでフォトライフの公開範囲は『自分のみ』にしています。
ではフォトライフに飛んでしまうのを防ぐ方法はどうしたらいいか?というとクリックした際にフォトライフに飛ばさず拡大表示させれば良いのです。
対処法『image』を『plain』に変更する!
従来通りの表示設定にしたい場合は画像タグの最後の『image』を『plain』に手書きで変更すればok!

この様に最後の文字を『plain』に変えると

クリックすると拡大表示される様になります。
では最後に実際『image』と『plain』の違いを体験してみましょう!
コチラは『image』で保存されたデータ
実際クリックしてみましょう!
▼▼▼ 『image』▼▼▼

フォトライフの画面に切り替りましたね?
私の場合フォトライフの設定を非公開にしているので別画面に飛んだかとおもいます。
では『plain』で保存したデータもご覧ください!
▼▼▼ 『plain』▼▼▼

この様に拡大表示する事ができます。
少し手間にはなりますが、こうする事で従来通りの貼り付け方ができます!
サンプル画像に飛んでしまうと読んでいる側からしたらリンク切れみたいでいい気がしないので手間でも修正する事をおすすめします!
応援お願いします!
関連記事
過去の収支報告記事まとめはコチラ!
www.katsuyan-affiliate.com
書いたばかりの記事はブログ村でアクセスを増やす!
www.katsuyan-affiliate.com
初心者向け記事のおススメでっせー!
www.katsuyan-affiliate.com
月間20,000PVの壁を突破!気になる収益は?
www.katsuyan-affiliate.com
収益化させるリライト教えます!
www.katsuyan-affiliate.com
これさえ登録しておけば間違いなし!
www.katsuyan-affiliate.com
Twitter始めました!
良かったらフォローお願いしますっ!




